Flutter 로 ios 개발시에 TestFlight 환경을 사용해야 해서 몇번이나 업로드 했지만.
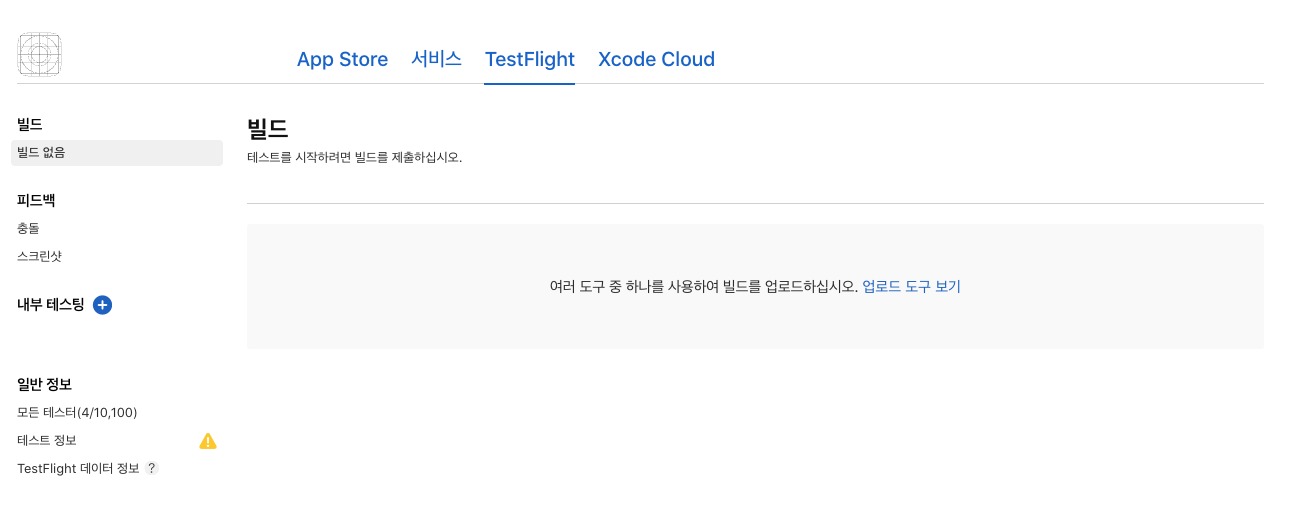
결과는 완료됐다고 나왔는데 Apple Store Connect 페이지에서 보이지 않는 상황 발생 앱 빌드시간도 걸리고 업로드도 시간이 걸려서
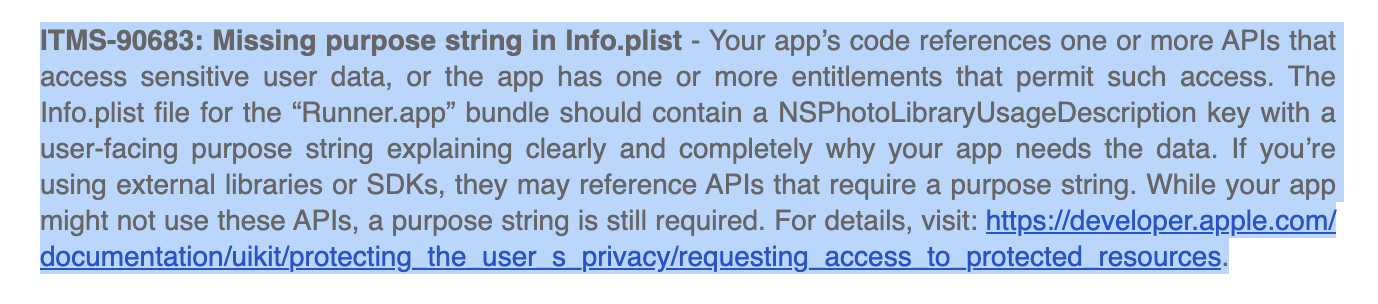
한참찾다가 알림을 꺼놓은 Apple 계정으로 수신된 메일 발견

ITMS-90683: Missing purpose string in Info.plist - Your app’s code references one or more APIs that access sensitive user data, or the app has one or more entitlements that permit such access. The Info.plist file for the “Runner.app” bundle should contain a NSPhotoLibraryUsageDescription key with a user-facing purpose string explaining clearly and completely why your app needs the data. If you’re using external libraries or SDKs, they may reference APIs that require a purpose string. While your app might not use these APIs, a purpose string is still required. For details, visit: https://developer.apple.com/documentation/uikit/protecting_the_user_s_privacy/requesting_access_to_protected_resources.


사용자의 민감정보 ( 위치 카메라 접근권한 )등 을 요구할때. 왜 요구하는지 Info.plist에 상세하게 써야하는 부분인데 이부분을 누락했다.
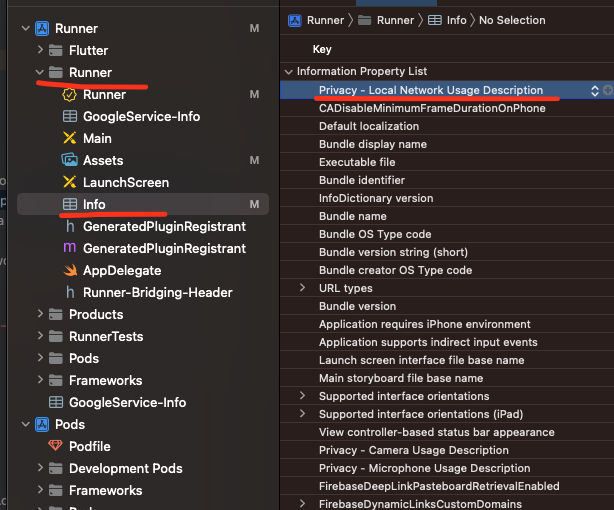
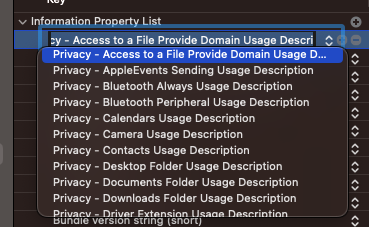
Runner > info ( info.plist ) 를 열어서 Privacy - Local Network Usage Description 의 옵션을 선택 후 value 에는
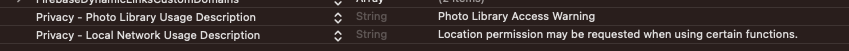
Location permission may be requested when using certain functions 를 넣어주었다.
Privacy - Local Network Usage Description 에는 Photo Library Access Warning 를 넣어주었다.
IDE로 처리할 경우 /ios/Runner/info.plist 파일에
<key>NSPhotoLibraryUsageDescription</key>
<string>Photo Library Access Warning</string>
<key>NSLocalNetworkUsageDescription</key>
<string>Location permission may be requested when using certain functions.</string>를 추가
위치 정보 이외에 카메라 등등 권한을 필요할때도 같은 에러가 나는데 항목을 선택해서 넣어주면 된다 항목을 보는 방법은

해당 항목 옆에 생기는 +를 누른위 텍스트를 입력해주면 자동완성이 되기때문에 수정이 쉽다!