새로 개발하는 앱에 , 컨텐츠 공유 기능이 필요하게 됐는데 이 기능을 위해선
공유하기 -> 공유 -> 링크선택 순서로 진행 후 앱이 설치되어 있으면 앱을 연 후 공유된 컨텐츠로 이동 ,
위 방법 진행중 앱이 설치되어 있지 않으면 안드로이드 마켓, 아이폰 앱 스토어로 이동 후 다운받게 하는 링크가 필요 했다.
링크 공유 후 해당 링크는 앱이 없으면 스토어에서 다운받게 유도를 시켜야 하는 기능이었는데.
이 과정에서 Firebase Dynamic link 를 세팅해서 사용하기로 했다.
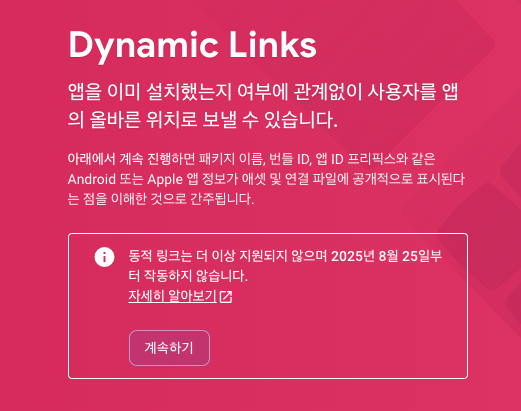
하지만 2025.08.28일을 마지막으로 기존 링크들도 모두 서비스가 종료되는데.
1. 웹페이지 오픈 후 웹에서 앱 설치여부 판단 후 없을경우 스토어 이동 있을경우 오픈
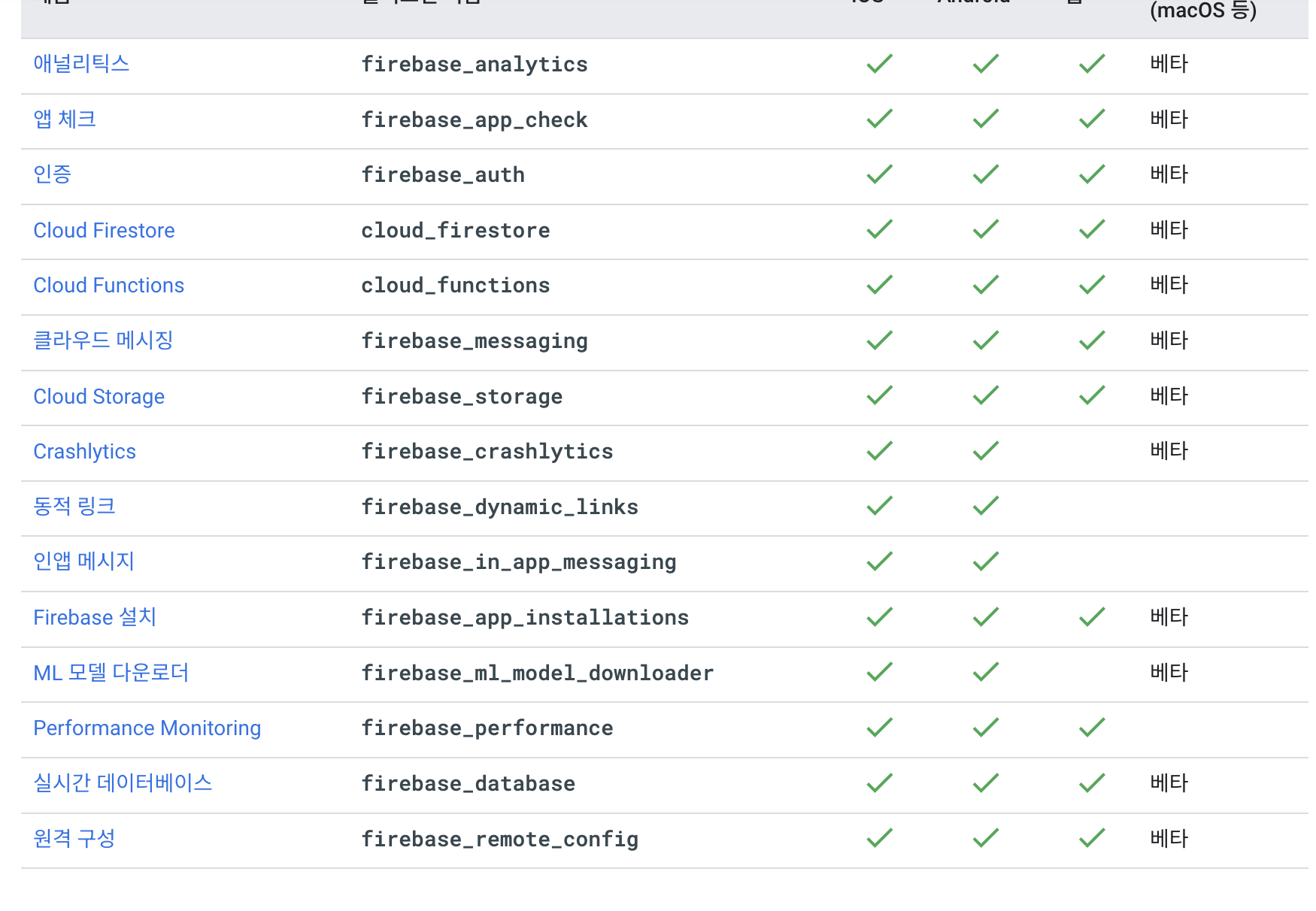
2. Firebase Dynamic link 그대로 사용
두 방법중 고민하는중 앱은 이벤트 성으로 종료일이 2025.08.25일까지 유지 가능성? 이 없을것 같아 그대로 사용하기로 한다.

세팅 진행 순서 ( mac os )
A. dynamic lick를 사용하기 위해 flutter app을 firebase에 등록하기
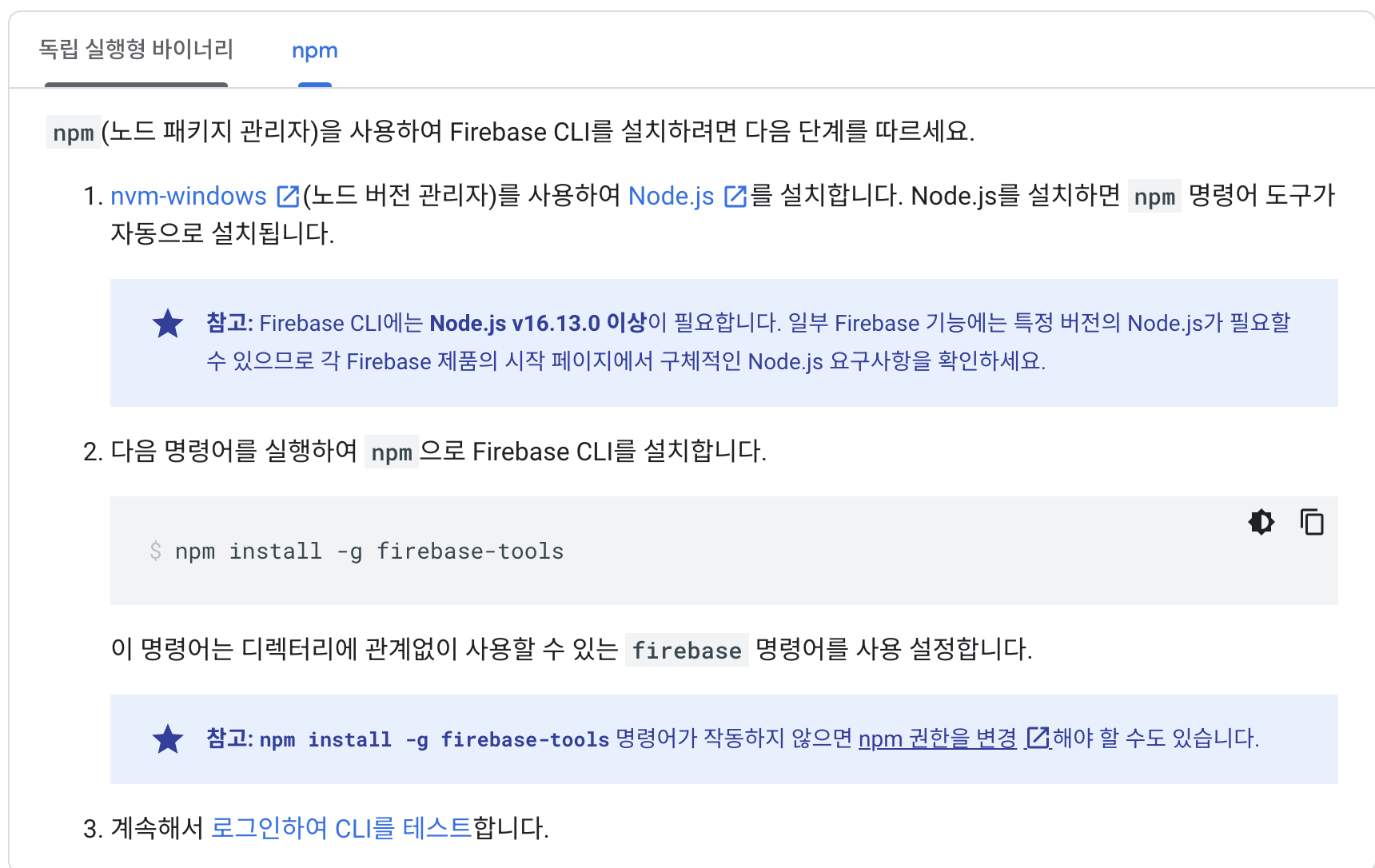
1. node 16.13.0 버전 이상을 필요로 하며 노드사용자가 아닐 경우 https://firebase.google.com/docs/cli?hl=ko#mac-linux-npm 를 사용

2. android / ios 별 설치후 flutterfire_cli 설치
Flutter 앱에 Firebase 추가
의견 보내기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Flutter 앱에 Firebase 추가 plat_ios plat_android plat_web iOS+ Android 웹 기본 요건 아직 Flutter 앱이 없다면
firebase.google.com
Flutter 앱에 Firebase 추가
의견 보내기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Flutter 앱에 Firebase 추가 plat_ios plat_android plat_web iOS+ Android 웹 기본 요건 아직 Flutter 앱이 없다면
firebase.google.com
위 방법대로 설치. flutterfire command not found 오류가 난다면 아래 방법 으로 bin 등록
- Run vim ~/.zshrc
- Press i
- Paste export PATH="$PATH":"$HOME/.pub-cache/bin"
- Press esc
- Type :wq! and press enter
- Restart the terminal
세팅이 완료되면 관련된 플러그인들을 사용 할 수 있다.

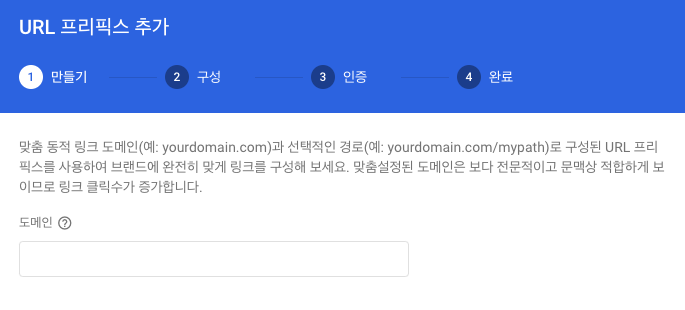
1. 위 화면에서 계속하기를 누르면 url 프리픽스 추가 팝업 계속하기 클릭
2. 프리픽스 추가를 누르면 기본으로 제공되는 도메인이 있고 , 커스텀 도메인을 사용 할 수 있다. (아래 커스텀 도메인 세팅 방법 공유 )

도메인을 설정하고 앱 prefix를 정해주고 완료를 누르면 초기 세팅 완료

다음편은 Firebase Dynamic link 세팅(2)