Flutter ios 배포 TestFlight 배포 방법 가이드
Flutter ios 배포 TestFlight 배포 방법 가이드에 대해서 설명드리겠습니다.
flutter 개발시 ios 배포시에는 여러가지 과정을 거쳐야 하는데요 TestFlight 같은경우에는 배포 전 내부테스트와 외부 테스트에 이용 할 수 있습니다.
애플 앱스토어 센터
https://appstoreconnect.apple.com/login
https://appstoreconnect.apple.com/login
appstoreconnect.apple.com
해당 사이트에 로그인을 한다
로그인을 한 뒤 이동되는 페이지에서 [ 나의 앱 ] 선택 후 상단에 앱 + 버튼을 눌러 신규 앱 선택 ,
출시 할 apple 디바이스의 기기를 선택 한다 나의 경우는 ios ( 모바일 ) 만 TestFlight를 진행하기 때문에 ios 선택

번들 아이디는 개발자 계정으로 설정된 번들아이디중 선택 가능
완료 후 이동되는 페이지에서 TestFlight 를 선택 하고 내부 테스팅 + 선택

내부테스팅을 누르면 그룹명을 설정할 수 있다.
내부 테스팅 사용자에 테스트에 참여할 사용사를 초대해야하는데 기존에 사용자가 프로젝트에 등록되어 있지 않으면 상단의 사용자 및 액세스를 통해서 사용자 등록을 해줘야 한다

사용자는 이메일로 추가하며 apple계정에 등록된 이메일로 초대를 보내야 사용자가 사용 가능함.
여기까지 세팅 애플 세팅 완료
이제 xcode 를 사용해서 빌드버전 업로드를 진행해야 한다. 빌드파일은 flutter build 시 생성된 ios 디렉토리의 xcworkspace를 아래 xcode 사진의 제일 하단 open a project. or file 을 선택해서 열어주면 된다 .
빌드의 방법은 IDE에서 run 누르면 생성되거나 , flutter 명령어로 flutter build ios를 terminal에 입력한다 .

프로젝트가 open이 완료 되었으면

아래 두가지를 세팅을 해줘야한다.
General에
1. Supported에 지원할 기기를 선택해 준다.
나는 처음에 ipad와 macos의 기본설정으로 업로드를 진행해서 ipad,macos의 에러로 실패 했다.
( 각 디바이스에 맞는 아이콘이 없다는 이유 ) 아마 아이콘이 추가된다면 가능 할 것 같다.
2. Minimun deployments의 최소 ios의 지원 버전을 선택해 준다 이것도 그대로 11버전으로 유지 ( 개발중인 앱에 따라서 개인적으로 변경 )
3. identity 설정
앱 카테고리는 본인의 앱 목적에 맞게 설정해 줘야 하고.
display-name은 위 애플 앱센터에 로그인 할때 만들었던 앱의 이름으로 똑같이 해주는게 편하다
bundle identifier역시 . 애플 앱 페이지에서 설정했던 번들의 이름과 동일하게 설정을 해주고
버전은 최초버전 1.0.0으로 해준다
빌드는 1 디폴트 설정유지 . 이하 항목들은 기본으로 유지해준다.
두번째 탭인 Signing & Capabilities 설정을 해주어야 하는데
1. Signing
Automatically manage signing 체크
Team 항목에 계정이 없으면 선택 뒤 add account 하고 계정 로그인하면 선택할수 있는 항목이 나온다 ( 본인은 개발자 계정으로 함 )
bundle identifier 동일하게 설정 .
2. 아래 항목들은 본인이 사용하는 애플 제공 서비스 항목에 따라 설정을 해주면 된다.

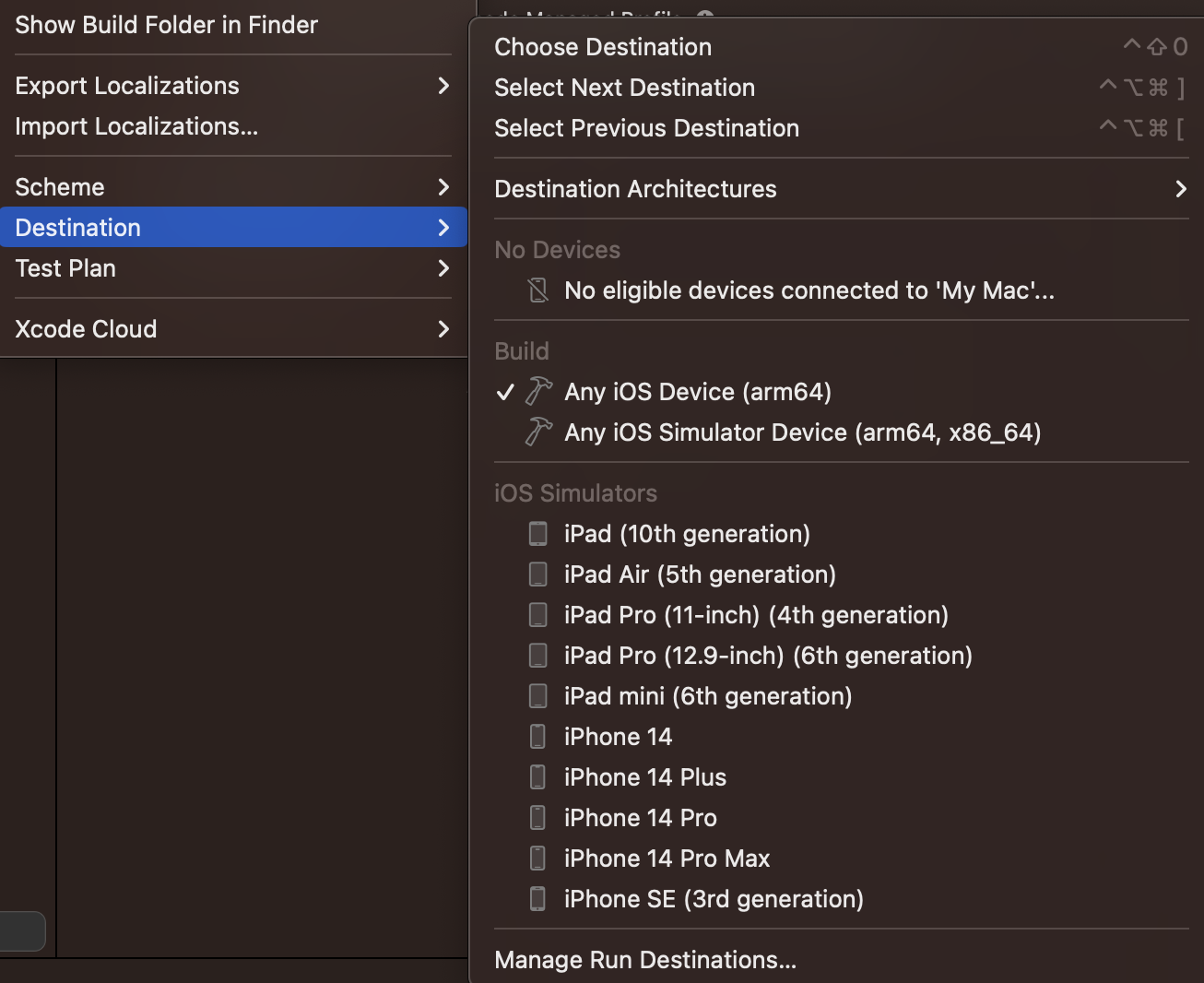
설정 완료후 화면 상단 Product. 탭 클릭 -> Destination 후 빌드에 Any Ios Device를 선택해 준다

다음 같은 Product탭에서 Archive 선택시 빌드가 실행된다. 빌드의 진행 상황은 상단 로딩탭에 작게 표시된다
빌드가 완료된다면


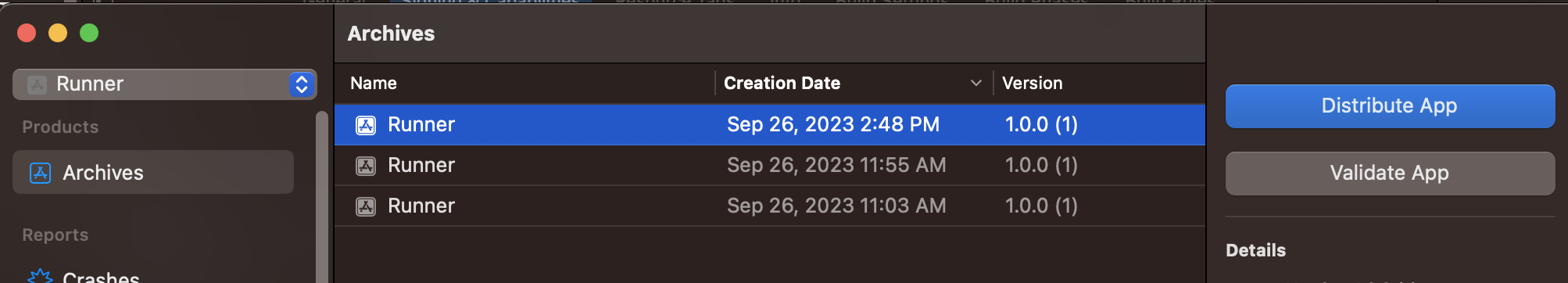
빌드 완료 다음 단계 진행 팝업이 뜨는데 이때 우선 우측의 Validate App 선택후 쭉쭉 진행 기본적으로 기본 체크되어있는 항목 그대로 진행하면 된다.
특이사항 또는 앱 이름이 다를경우 변경해서 진행.
무사히 Validate App 이 완료됐으면 해당 버튼 위 Distribute App 진행. 과정에서 아까 애플 앱 사이트에 빌드 버전이 배포되게 된다.
빌드 완료시. TestFlight에 들어가 테스팅 유저에게 배포하면 끝 !